Hire Next JS Developers
Enhance your web applications with our skilled NextJS developers!
Hire experts to build scalable apps and boost your web performance by 5x.
Trusted NextJS
Development Services
NextJS is a robust framework for building high-performance, scalable, server-rendered React applications. We create SEO-friendly web solutions.
NextJS Server-Side Expertise
Hire our NextJS specialists to create server-side rendered applications with superior performance and lightning-fast load speeds.
Custom Solutions with NextJS
We deliver unique, client-focused solutions with NextJS, helping businesses achieve their digital goals effectively.
Seamless NextJS Integrations
Our team ensures flawless NextJS integrations, enhancing your web app’s analytics and overall functionality.
NextJS Plugin Expertise
We build and optimize plugins for NextJS, delivering custom features that cater to your specific business requirements.
NextJS Upgrade & Migration Experts
Let us upgrade or migrate your web applications to NextJS, ensuring enhanced performance and zero downtime.
NextJS Support and Maintenance
Rely on our team to handle NextJS bugs, performance issues, and compatibility challenges with prompt, expert support.
Impress Investors with Robust Solutions
We’ve helped SaaS businesses build MVPs that attract
investors and create growth opportunities.
Node.JS / Next.JS / MongoDB / React.JS / AWS / Headless CMS
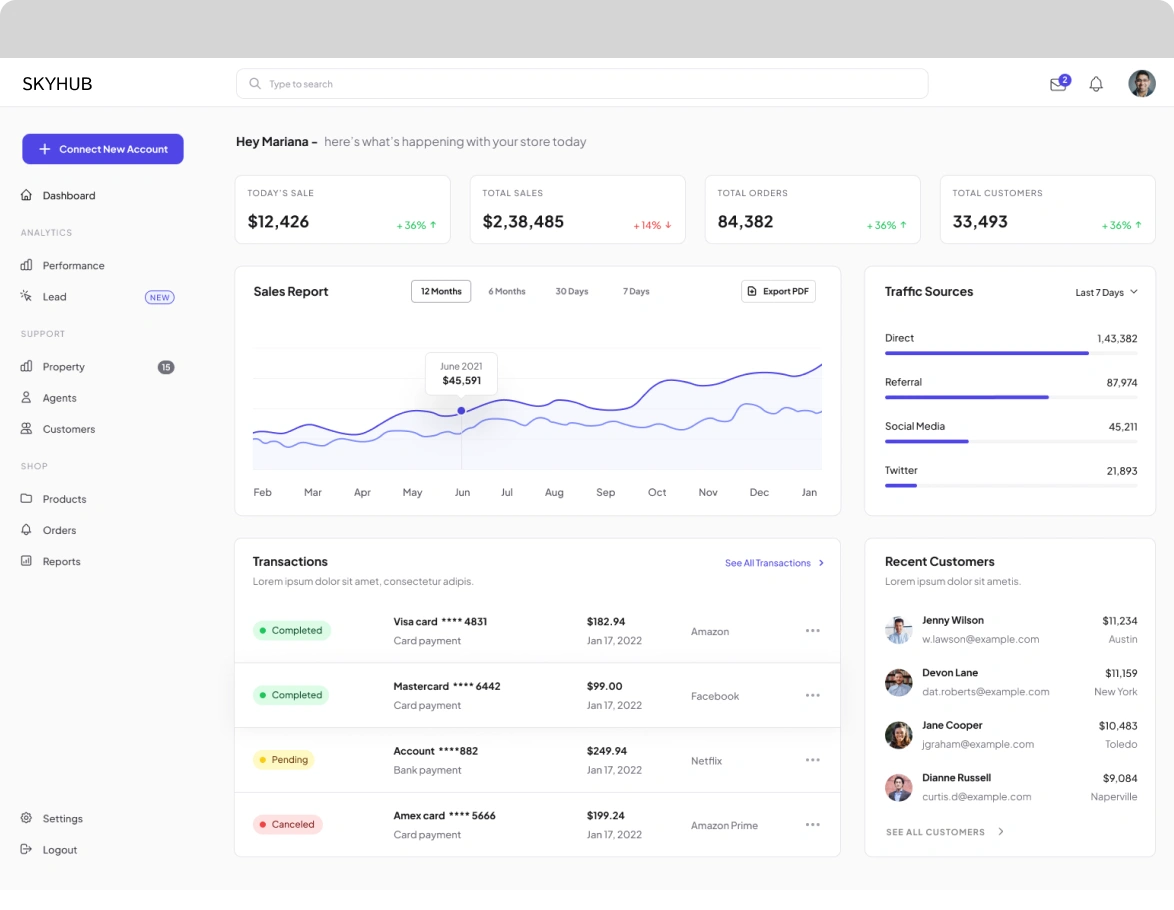
Realestate Web Development by IT Services India for SkyHub

“Mobile app development for a real estate company. IT Services India understands our business needs, providing regular progress updates and transparent reporting.”

Georgia Pizzarelliestate,
Manager
Node.JS / Next.JS / MongoDB / React.JS / AWS / Headless CMS
MySquard an On Demand Marketplace App Development by IT Services India

“Mobile App for Online Marketplace. With IT Services India Inc.'s help, we achieved a sustainable increase in app installs and reservations.”

Matt Hall,
Group MD
Why NextJS is a top choice for animations and immersive apps
With its server-side rendering, performance enhancements, and React ecosystem integration, NextJS is ideal for dynamic web experiences.
We Design & Develop NextJS
Solutions for various industries
Our Next.js developers craft digital solutions to tackle challenges
and drive measurable growth for businesses across diverse industries.
CCO
Technologies we work with
Frequently Asked Questions
Why should I hire NextJS developers?
Hiring NextJS developers ensures your project is built using a fast, scalable framework that boosts SEO performance and user experience. We bring expertise in server-side rendering and efficient performance.
What makes hiring a NextJS team beneficial?
A NextJS team provides specialized skills for creating high-performing web apps that are SEO-friendly and scalable. Their experience ensures seamless project execution with reduced time-to-market. Hire NextJS Team Now.
How do I hire dedicated NextJS developers?
To hire dedicated NextJS developers, partner with agencies that specialize in NextJS development. They’ll offer tailored solutions based on your project’s specific needs and goals.
Dennis Stauffer,
Data Analyst